Tutorial Inkscape: come creare icone in stile iPhone.
Inkscape è effettivamente un'ottimo freeware per la grafica vettoriale e, per molte applicazioni, è una valida alternativa gratuita ad Adobe Illustrator. E' relativamente semplice da utilizzare; purtroppo per chi non è avvezzo all'inglese, vi sono attualmente pochi tutorial in italiano.
In questo tutorial vi illustriamo passo-passo come utilizzare Inkscape per disegnare icone vettoriali con lo stile utilizzato da Apple per le icone dell'iPhone.
Ambiti di applicazione ?
Blog, siti, flyer, brochure o alti materiali marketing .... o nelle vostre App (se siete programmatori).
1. Le icone dell'iPhone hanno una dimensione reale di 57x57 pixel.
Iniziamo dunque con il creare la base dell'icona: selezionate lo strumento rettangolo ed inserite le misure come da figura.
Se non dovete effettivamente utilizzare l'icona finale su un iPhone, potete ora anche modificare le dimensioni; mantenete però le proporzioni. (in realtà trattandosi di file vettoriale, indipendentemente dalle dimensioni ora impostate potrete esportare il risultato finale in formato bitmap PNG nelle dimensioni che preferite)
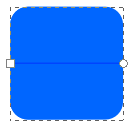
Scegliete un colore di riempimento (fill) a piacere (blu in questo esempio) e contorno (stroke) nessuno (la X all'inizio a sinistra nella palette colori).
2. Selezionate e Duplicate il rettangolo blu (CTRL + D)
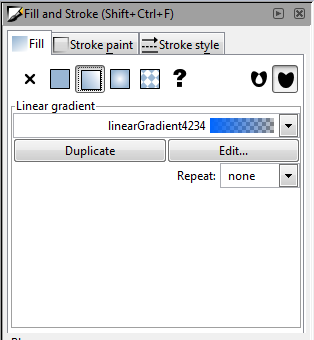
Aprite il pannello "Riempimenti e contorni" (SHIFT+ CTRL + F ) ("Fill and Stroke" in inglese)
Cliccate su "gradiente lineare", come da figura.

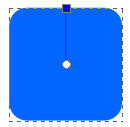
Cliccate sull' "editor gradienti"

Spostate i punti di inizio e fine gradiente come da figura:

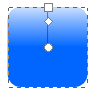
Aggiungete un punto di riferimento intermedio facendo doppio clic sulla linea del gradiente
 Impostate i colori dei singoli punti di riferimento del gradiente:
Impostate i colori dei singoli punti di riferimento del gradiente:alto - BIANCO
intermedio - BIANCO
basso - BLU (stesso blu del quadrato)
Regolate anche l'opacità dei singoli punti: selezionandoli singolarmente ed inserendo i valori indicati nella figura sottostante.


3. Create ora un'ellisse avente, all'incirca, la stessa altezza del quadrato ed il doppio di larghezza.
Posizionate l'ellisse sopra il quadrato come indicato.
Selezionate sia l'ellisse sia il quadrato (cliccate prima sull'ellisse poi, tenendo premuto SHIFT, cliccate sul quadrato)
Aprite il menu Path
e selezionate Intersezione.
Otteniamo così un nuova forma dotata di gradiente.
(nella figura è in verde solo per mostrare la forma creata).
4. Regolate l'opacità dei singoli punti di riferimento del gradiente della nuova forma finchè soddisfatti del risultato.
5. Disegnate un rettangolo che abbia approssimativamente la medesima altezza del quadrato ma sia più largo. Allineatelo come in figura (bordo superiore appena sotto l'area sfumata nel quadrato).
Selezionate il quadrato blu di base (cliccando sulla parte più scura in basso). Duplicate il quadrato ( CTRL+D)
Spostate ora il rettangolo sotto al quadrato blu; selezionate entrambi (il rettangolo dovrebbe essere già selezionato, dunque click sul quadrato tenendo premuto SHIFT)
Avete ottenuto la forma arancione come da figura sottostante.
Aprite il pannello "Riempimenti e contorni" (SHIFT+ CTRL + F ) ("Fill and Stroke")
Come al punto 2. , selezionate Gradiente Lineare ed usate il medesimo gradiente, ma invertito: Blu in alto, Bianco in basso.
Regolate l'opacità del punto gradiente Bianco (p.e. 40%).
Se necessario abbassate o alzate la posizione del punto superiore del gradiente per rendere meglio l'effetto di "illuminazione" in basso.
Impostate la sfocatura (Blur) a 2.
Portate il quadrato sul livello più basso con il bottone

Come al punto 2. , selezionate Gradiente Lineare ed usate il medesimo gradiente, ma invertito: Blu in alto, Bianco in basso.
Regolate l'opacità del punto gradiente Bianco (p.e. 40%).
Se necessario abbassate o alzate la posizione del punto superiore del gradiente per rendere meglio l'effetto di "illuminazione" in basso.
6. La nostra icona è quasi pronta; occorre solo aggiungere il soggetto ovvero un simbolo o un'immagine stilizzata. Per il nostro tutorial useremo una Palma (potete incollare o disegnare il vostro simbolo).
Diamo ora un'effetto "scavato" al nostro simbolo.
Selezionate il vostro simbolo (la Palma). Duplicatela ( CTRL+D) e Duplicatela nuovamente.
Abbiamo ora 3 palme sovrapposte.
Deselezionate e cambiate il colore di riempimento della Palma sovrastante (p.e. verde)
Spostatela leggermente in basso ed a destra (usando le frecce cursore)
Con la Palma verde selezionata, tenendo premuti SHIFT ed ALT cliccate su di essa (questo consente di aggiungere alla selezione la Palma sottostante)
Avendo entrambe le palme selezionate, ora scegliete il comando Differenza nel menu Path.
Cliccate sul colore Rosso nella barra colori per evindenziare la forma che avete creato.
Questa verrà ora utilizzata come ombra per far apparire la Palma come "impressa" nell'icona.
Impostate il Nero come colore di riempimento della forma (attualmente rossa); regolate l'opacità all'80%
ed il "blur" (sfocatura) a 1.
Deselezionate la forma. Cliccate nel mezzo della Palma per selezionarla. Cambiate il colore di riempimento: Bianco.
Selezionate sia la Palma sia l'"ombra". Raggruppateli con CTRL+G.
Spostate il gruppo centrandolo sopra la nostra icona blu.
Selezionate la parte superiore sfumata dell'icona
Portatela in primo piano cliccando sul bottone
7. Aggiungiamo infine un'effetto rilievo alla nostra icona creando un'apposita ombra sotto l'icona stessa.
Tenendo premuto ALT cliccate sull'icona finché non risulta selezionato il quadrato blu sottostante.
Duplicatelo (CTRL+D). Spostate la nuova copia a lato e riempitela di Nero.
Selezionate il quadrato nero ed impostate la sua dimensioni a 56 di larghezza (W) e 57 di altezza (ovvero appena più stretto dell'originale) .
Aprite il pannello "Riempimenti e contorni" (SHIFT+ CTRL + F ) ("Fill and Stroke")
Impostate la sfocatura (Blur) a 2.
Portate il quadrato sul livello più basso con il bottone

Selezionate tutto ad eccezione del quadrato nero. Create Gruppo con CTRL+G.
Selezionate sia il gruppo del quadrato blu sia il quadrato nero.
Aprite il pannello "Allinea e Distribuisci" (SHIFT + CTRL + A).
Impostate allineamento relativo a: "ultimo selezionato"
Allineate al centro con
Allineate in alto con
Per un effetto più marcato dell'ombra sotto alla nostra icona potete spostare leggermente più in basso il quadrato nero.
Ed ecco il risultato finale:
Alcune icone degli applicativi iPhone hanno all'interno degli ulteriori effetti, spesso appena percettibili, di riempimento con "raggi di luce" paralleli obliqui o che partono dal centro dell'icona.
E' possibile ricreare anche questi effetti con Inkscape. Trovate le indicazioni passo-passo nella parte 2 di questo tutorial.
(C) 2010 proprinting.blogspot.com
Non è consentita la riproduzione non autorizzata di testi ed immagini, anche parziale.
Note / Disclaimer: l'autore non si assume alcuna responsabilità per eventuali danni diretti o indiretti o perdita di dati derivanti dall'uso dei software indicati e da eventuali indicazioni errate. Tutti i marchi sono dei rispettivi proprietari.




















ciao,
RispondiEliminacomplimenti per il tutorial perchè permette di effettuare anche ulteriori prove di personalizzazione (una volta acquisite le vostre dritte). Sarei interessato a sapere anche come creare l'effetto dei raggi luminosi. Potreste scrivere un articolo in merito? Ve ne sarei davvero grato. Grazie.
Duilio, grazie per i complimenti.
RispondiEliminaIl tutorial richiesto sarà pronto e verrà pubblicato la prossima settimana.
Complimenti per il tutorial, ho appena iniziato ad usare inkscape e mi è molto utile, vorrei un'informazione: quando vado a salvare l'icona impostando il foglio delle dimensioni della stessa si vedono gli angoli bianchi del foglio sottostante, è possibile eliminarli?
RispondiEliminaToni,
RispondiEliminai file di inkscape (SVG) includono sempre anche il foglio. Se vuoi ottenere un'immagine bitmap con solo l'icona utilizza il comando "esporta bitmap" (formato PNG) dal menu File (in qs caso puoi scegliere se salvare l'intero disegno o solo una specifica selezione).
Ci siamo permessi di mettere il suo tutorial all`interno del nuovo forum dedicato ad inkscape.
RispondiEliminaCi farebbe piacere se ci venisse a trovare.
www.inkscapeforum.it
buongiorno , non riesco ad usare una mia icona per l'app iphone , quali caratteristiche deve avere ?
RispondiEliminaCiao, non ho capito come arrotondare gli angoli.
RispondiEliminaGrazie, Marco.