Creare Icone iPhone con Inkscape - parte 2
(come creare serie di oggetti in automatico con "Cloni in serie")Sfondo Raggi luminosi
Proseguiamo il tutorial su come creare le icone stile iPhone con il programma di grafica vettoriale gratuito Inkscape. Come richiestoci in questa seconda parte vi indichiamo come creare gli effetti di sfondo, simili a raggi di luce, che si trovano in alcune delle icone originali dell'iPhone.
Sono 2 le tipologie utilizzate da Apple sull'iPhone: raggi a partire dal centro dell'icona e raggi paralleli in diagonale.
Iniziamo dunque dallo sfondo dell'icona dell'AppStore.
Raggi di luce dal centro
Per creare questo effetto di sfondo ci baseremo sulla funzione "Clona" che consente di creare una serie di copie di un oggetto secondo specifiche regole.
Effettuate uno zoom (es. CTRL+ rotella del mouse, in ambiente Windows) in modo da che il quadrato nero occupi quasi l'intera schermata: serve per dimensionare il "raggio di luce".
Con lo strumento "rettangolo" disegnate, a fianco del quadrato, un rettangolo molto stretto, leggermente più alto del quadrato.
La larghezza del rettangolo (arancione nella figura) sarà la larghezza dei raggi di luce, ridimensionatela dunque, a piacere, in funzione del risultato che volete ottenere.
Spostate ora il quadrato lontano dal rettagolo per non disturbare le prossime operazioni (ma non cancellatelo).
Selezionate il rettangolo aranzione.
Dal menu Modifica (Edit) selezionate "Clona", Crea Cloni in serie
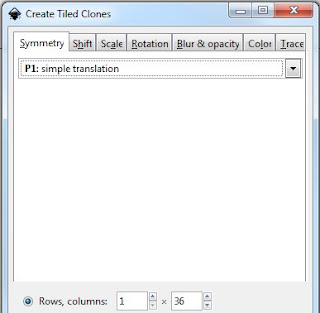
Selezionate i rispettivi Tab ed inserite le seguenti impostazioni:
Simmetria (symmetry): P1
Righe: 1
Colonne: 36
Spostamento (shift)
Shift X (per colonna): -100
Shift Y (per riga): -100
Rotazione
Angolo (per colonna): 5°
Cliccate infine sul bottone "Crea" ed otterrete 36 "cloni" del rettangolo originale (ognuno ruotato di 5° rispetto alla precedente). Ovviamente potete variare il numero dei raggi utilizzando un valore diverso nella casella "colonne"
Deselezionate il rettangolo originale e selezionate TUTTI i rettangoli.
Variante: prima creare la serie di cloni potete impostare anche un valore di Casualità (randomize) nel Tab Rotazione (esempio 2 %). In questo modo i raggi non hanno sempre il medesimo angolo tra loro e si ottiene un effetto luce più realistico.
Con tutti i raggi (rettangoli arancioni) selezionati, cliccate su Menu Modifica, Clona, Scollega Clone (Shift + ALT + D, "unlink clone").
Nel menu Tracciato selezionate Unione
I rettangoli sono ora stati uniti in un unico nuovo oggetto.
Portate questo oggetto "raggi" in secondo piano con l'apposito bottone.
Spostatelo sotto al quadrato nero.
Selezionate sia il quadrato sia i raggi: centrate l'allineamento utilizzando i pulsanti "centra" orizzontale e verticale (da menu "Oggetto","Allinea e Distribuisci" oppure SHIFT + CTRL+A)
Sempre con entrambi selezionati
dal menu Tracciato scegliete Intersezione
Avete così creato un oggetto (tracciato) "raggi" avente gli stessi contorni e dimensioni del quadrato di base dell'icona, con i raggi che partono esattamente da centro.
Anche in questo caso potete variare la posizione dei "raggi" prima del comando Intersezione per ottenere effetto con il centro dei raggi in posizione differente.
Come potete notare dalla figura la larghezza del rettangolo arancione iniziale, ruotando, ha determinato un "disco" arancione all'origine dei raggi. Se non lo si desidera, utilizzare un rettangolo iniziale (raggio) più stretto.
A questo punto non resta che aprire il pannello "Riempimento e contorno" (SHIFT + CTRL+ F)
ed impostare:
colore di riempimento: Biancosfumatura: 0,6
opacità : 5
Per concludere posizionate (centrate) i raggi sopra la vostra icona.
Variate i parametri sopra indicati ed il livello ("piano") dei raggi in funzione dell'effetto desiderato.
I raggi tipicamente vanno comunque posizionati in secondo piano (="sotto") rispetto al logo inserito nell'icona.
Raggi in diagonale paralleli.
Per creare l'effetto che troviamo, per esempio, nell' icona iPod dell'iPhone potete utilizzare sempre il metodo precedente resettendo ed impostando diversamente la creazione dei Cloni come da figura:
Simmetria (symmetry): P1
Righe: 1
Colonne: 20
Spostamento (shift)
Shift X (per colonna): 100
Una volta creato l'oggetto "raggi", prima di posizionarlo sotto al quadrato per la successiva Intesezione, ruotatelo di 45° (o dell'angolo desiderato).
Se avete realizzato delle icone interessanti sulla base di questo tutorial fatecelo sapere tramite i commenti.
(C) 2010 proprinting.blogspot.com
Non è consentita la riproduzione non autorizzata di testi ed immagini, anche parziale.
Note / Disclaimer: l'autore non si assume alcuna responsabilità per eventuali danni diretti o indiretti o perdita di dati derivanti dall'uso dei software indicati e da eventuali indicazioni errate. Tutti i marchi sono dei rispettivi proprietari.
(C) 2010 proprinting.blogspot.com
Non è consentita la riproduzione non autorizzata di testi ed immagini, anche parziale.
Note / Disclaimer: l'autore non si assume alcuna responsabilità per eventuali danni diretti o indiretti o perdita di dati derivanti dall'uso dei software indicati e da eventuali indicazioni errate. Tutti i marchi sono dei rispettivi proprietari.














Siete stati davvero gentili a condividere questo articolo nel web. Grazie davvero!!
RispondiEliminaOttimo articolo, interessante ed istruttivo.
RispondiEliminaGrazie!